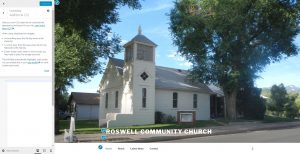
The Theme Customizer allows you to preview changes to your site before publishing them. You can also navigate to different pages on your site to preview them. The Device Preview Buttons at the bottom of the Customizer pane. It shows how your site looks in mobile, tablet, and desktop contexts before making changes to its appearance.
Site Identity
This menu allows you to specify basic site information.
- Logo – Site logo image such as corporate symbol
Click Select Logo to open the Media Library. Select an image from it or upload the new image from Upload Files Tab screen and click Choose logo button at the bottom right.
Click Remove or Change logo to remove or change site logo image. - Site Title – Text box for site title
- Tagline – Text box for tag line
- Display Site title and tagline – Checkbox to enable or hide the display of title and tag line
- Site Icon – The Site Icon is used as a browser and app icon for your site. Icons must be square, and at least 512 pixels wide and tall.
Click Select Image to open the Media Library. Select an image from it or upload the new image from Upload Files Tab screen and click Select button at the bottom right.
Colors
Colors menu allows the customization of color of site, title and background as displayed by the theme.
- Base Color Scheme – Color Scheme is a color preset for the theme. Choose your favorite color pattern from this drop down box. You may change each component color after this selection.
- Background Color – Click the Select color button. You can either enter a hexadecimal number (e.g. d33131) representing the color to be displayed as the background of your theme, or from the color picker, click the desired color and the hexadecimal number for that color will be placed in the Color field, or click Default to restore the initial condition. This background may only be visible on wide displays.
- Header and Sidebar Text Color – Select text color of the header on small screens and the sidebar on wide screens in the manner as for the above background color.
- Header and Sidebar Background Color – Select background color of the header and sidebar.
Header Image
Select an optional header image to use in place of the header on small screens and the sidebar on wide screens.
- Add new image – Click this button to open Choose Image dialog box. You can choose an image that is already in your Media Library, or upload image file from your local computer in Upload Files tab screen. After selecting the header image, click Select and Crop button to go to Crop Image dialog box.
Additional CSS
A panel that lets you add CSS statements which will override the current theme. Also see CSS#Custom_CSS_in_WordPress.
Save & Publish
Click the Save & Publish button to ensure any changes you have made to your options are saved to your database. Once you click the button, the button text changes to “Saved” telling you your settings have been saved.